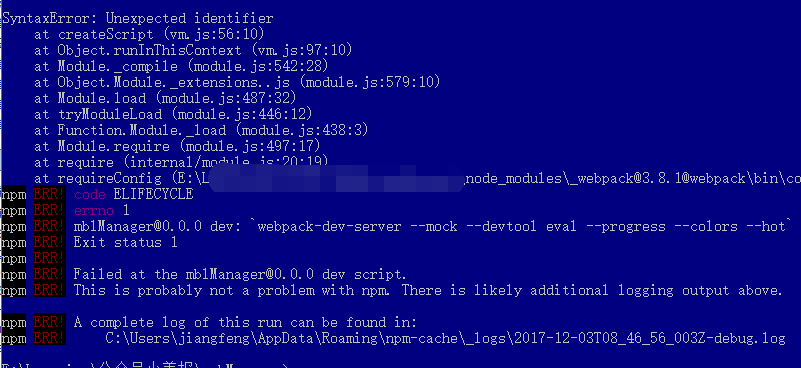
今天在运行项目的时候,又遇到坑了,在公司运行的好好的项目,到我自己电脑上就报错,提示跨域,想了好久都不明白为啥,webpack配置文件里的ip地址我也改成与本地ip对应的,百思不得其解,在寻求别人帮助后,他很快就知道问题所在,就是本地ip需改成与公司项目相对应的,于是改好ip后,再次运行,又报错了,截图如下:

后来百度了Unexpected identifier,发现这个错误其实挺常见的,它一般是因为js代码中书写不规范造成错误,例如少了一个逗号、分号,或双引号里面包含了双引号等等容易忽视的错误。